کتابخانه مجازی
در این ایام کرونایی که بیشتر از وقتمان را آزاد هستیم، بهترین زمان برای مطالعه کتابهای مفید و آموزشی می باشد. از این رو شرکت رضوان نت با راه اندازی بخش کتابخانه مجازی خود این فرصت را فراهم نموده تا بتوانید بدون پرداخت هزینه ای کتابهای گلچین شده را برای مطالعه خود برگزینید. این بهترین کار در دنیای دیجیتال است که گوشی و تبلت ها عضوی جدا نشدنی از ما شدند که می توانیم این فرصت را برای مطالعه قرار دهیم.
کتاب بخوانیم و سرانه مطالعه کتاب را بالا ببریم.....
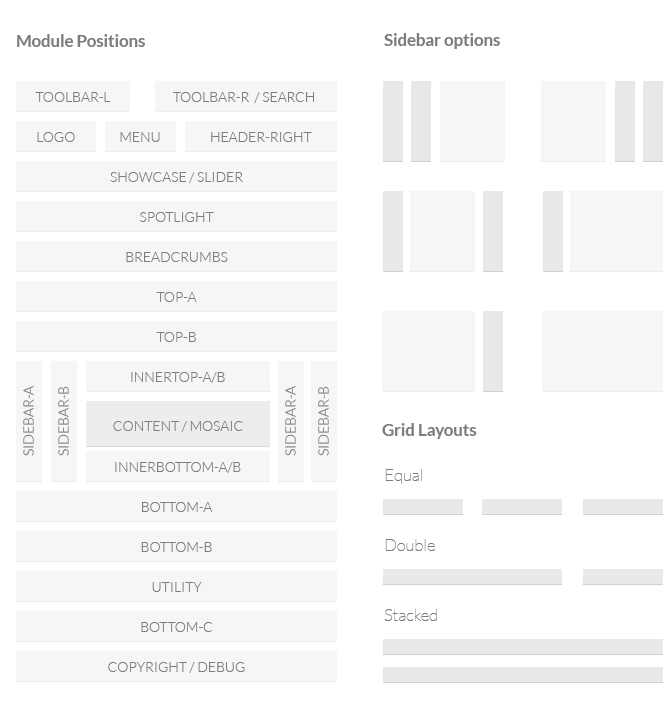
موقعیت ماژول
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.

off-canvas- یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.modal-a,modal-bوmodal-c- متن نمونه برای نمایش عملکرد متون در قالب جوملا متن نمونه برای نمایش عملکرد متون در قالبmega-menu- متن نمونه برای نمایش عملکرد متون در قالب
کدهای کوتاه
سرتیترها
نمایش نمونه ای از سرتیترها
H1 Heading
H2 Heading
H3 Heading
H4 Heading
H5 Heading
H6 Heading
[heading size="h1"]H1 Heading[/heading]
سرتیتر زیرخط دار
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.
سرتیترها
[heading size="h3" style="underline"]Your title[/heading]
انواع سرتیتر
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.
عنوان ماژول
[heading size="h3" style="underline"]Your titleا[/heading]
بلوک بندی
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
| کلاس | توضیحات |
|---|---|
[column size="1-1"] |
Fills 100% of the available width. |
[column size="1-2"] |
Divides the grid into halves. |
[column size="1-3"] to [column size="2-3"] |
Divides the grid into thirds. |
[column size="1-4"] to [column size="3-4"] |
Divides the grid into fourths. |
[column size="1-5"] to [column size="4-5"] |
Divides the grid into fifths. |
[column size="1-6"] to [column size="5-6"] |
Divides the grid into sixths. |
[column size="1-10"] to [column size="9-10"] |
Divides the grid into tenths. |
نمونهها
یک دوم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک دوم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک سوم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک سوم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک سوم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک سوم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک چهارم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک چهارم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یک چهارم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
دو دهم
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.
پنج دهم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
سه دهم
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
[grid]
[column size="1-3"]
your content here
[/column]
[column size="1-3"]
your content here
[/column]
[column size="1-3"]
your content here
[/column]
[/grid]
نکته شما می توانید برای این کار از این کدکوتاه [child_grid] استفاده کنید.
[grid]
[child_grid]
...
[/child_grid]
[/grid]
واحدها
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
شماره گذاری
۱ یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
۲ یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
۳ یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
۴ یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
۵ یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
۶ یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
<p>[block_number]{number}[/block_number]Your content here</p>تاریخ گذاری
۲۹:اردیبهشت
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
۱۹:آبان
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
۳۰:خرداد
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
۳:بهمن
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
۲۳:مهر
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
۱۰:اسفند
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .
[date 03:dec] your content here[/date]
آیکن گذاری
نصب محصولات
این یک متن نمونه برای نمایش عملکرد متون در قالب وبسایت جومی باشد .شما می توانید این متون را ازبخش مدیریت جوملای خود ویرایش یا حذف نمایید.
طراحی وب
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
سئو سایت
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
[block_icon icon="icon-leaf"]Your content here[/block_icon]
برای مطالع بیشتر و دریافت راهنمایی و آموزش به این بخش مراجعه کنید. کلیک.
نمایش نقل قول
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید..
نمونهها
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
[blockquote author="author_name"] your quote goes here [/blockquote]
این [testimonial] این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی میباشد avatar این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی میباشد icon این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی میباشد
نظر مشتریان
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید. نمایش قالب جوملا
طراح و نویسنده
[testimonial author="author name" title="author's title" avatar="url-path-to-avatar" icon="icon"] your quote goes here [/testimonial]
موارد خاص
متن نمونه برای نمایش عملکرد متون در قالب <code> یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.
pre {
margin: 15px 0;
padding: 10px;
font-family: "Courier New", Courier, monospace;
font-size: 12px;
line-height: 18px;
white-space: pre-wrap;
}
نمایش لیست
در این بخش و صفحه نمونههایی از ایجاد لیست و [list]کاربرد آن در سایت نمایش داده شده است .
لیست ساده
- لیست نمونه ۱
- لیست نمونه ۲
- لیست نمونه ۳
[list] [li]List Item 1[/li] [li]List Item 2[/li] [li]List Item 3[/li] [/list]
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
لیست با نوار
- نمونه لیست ۱
- نمونه لیست ۲
- نمونه لیست ۳
[list style="uk-list-striped"] [li]List Item 1[/li] [li]List Item 2[/li] [li]List Item 3[/li] [/list]
لیست با آیکن
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید. کلیک
[list style="list-icons"] [li icon="icon-asterisk"]List Item 1[/li] [li icon="icon-asterisk"]List Item 2[/li] [li icon="icon-asterisk"]List Item 3[/li] [/list]
لیست تو در تو
[list style="list-icons"]
[li icon="icon-asterisk"]List Item 1[/li]
[li icon="icon-asterisk"]List Item 2[/li]
[nested_list]
[li icon="icon-asterisk"]Child Item 1[/li]
[li icon="icon-asterisk"]Child Item 2[/li]
[/nested_list]
[li icon="icon-asterisk"]List Item 3[/li]
[/list]
انواع دکمه
متن نمونه برای نمایش عملکرد متون .[button] یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.
| Parameter | Description | Parameters |
|---|---|---|
| Style | Defines the button style or class | default color primary success danger link |
| href | url link of the button | n/a |
| Target | specifies where to open the linked document | _blank _self _parent _top |
نمونه ها
لینک ورودی[button style="default" href="#" target="blank"]title[/button] [button_input style="default" href="#" target="blank"]title[/button_input]
انواع دکمه
پیش فرض رنگی ساده نمایش پیشرفته لینک[button style="default" href="#" target="_self"]پیش فرض[/button] [button style="color" href="#" target="_self"]رنگی[/button] [button style="primary" href="#" target="_self"]ساده[/button] [button style="success" href="#" target="_self"]نمایش[/button] [button style="danger" href="#" target="_self"]پیشرفته[/button] [button style="link" href="#" target="_self"]لینک[/button]
انواع اندازه ها
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد . uk-button-mini, uk-button=small or uk-button-large
[button style="color uk-button-mini" href="#" target="_self"]خیلی کوچک[/button] [button style="color uk-button-small" href="#" target="_self"]کوچک[/button] [button style="color" href="#" target="_self"]متوسط[/button] [button style="color uk-button-large" href="#" target="_self"]بزرگ[/button]
دکمه های گروهی
نمایش متن نمونه [button_group] این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .
[button_group] [button style="color" href="#" target="self"]small[/button] [button style="color" href="#" target="self"]medium[/button] [button style="color" href="#" target="self"]large[/button] [/button_group]
آیکن در دکمه
نمایش متن نمونه فارسی در قالب [icon] یک متن برای نمایش عملکرد قالب کلیک نمایش متن نمونه فارسی
تایید نمایش لیست گالری دانلودها
[button style="default" href="#" target="_self"]gallery [icon style="icon-camera"/][/button]
توضیحات
متن نمونه برای نمایش عملکرد قالب جوملا [icon_button] این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید. uk-color نمایش عملکرد قالب جوملا
[icon_button icon="icon-twitter" url="#" target="_self"][/icon_button] [icon_button icon="icon-dribbble uk-color" url="#" target="_self"][/icon_button] [icon_button icon="icon-facebook" url="#" target="_self"][/icon_button]
دانلودها
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
دکمه دراپ دون
متن نمونه برای نمایش عملکرد متون در قالب [dropdown] این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید. [icon] یک متن نمونه برای نمایش عملکرد متون در قالب
[dropdown style="uk-button-dropdown"]
[button style="default" href="#" target="_self"]Dropdown 1 [icon style="icon-angle-down"/][/button]
[nav style=""]
<li><a href="#">Menu item</a></li>
<li><a href="#">Menu item</a></li>
<li class="uk-nav-header uk-navbar-nav-subtitle">Menu Heading<div>Subtitle possible</div></li>
<li><a href="#">[icon style="icon-envelope-o"/] Menu Icon</a></li>
<li><a href="#">[icon style="icon-heart-o"/] Another Menu item</a></li>
<li class="uk-nav-divider"></li>
<li><a href="#">Separated item</a></li>
[/nav]
[/dropdown]
تذکر متن نمونه برای نمایش عملکرد متون در قالب uk-color این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
نمایش دکمه دراپ داون
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
[button_group]
[button style="color" href="#" target="_self"]split button[/button]
[dropdown style=""]
[button style="color" href="#" target="_self"][icon style="icon-angle-down"/][/button]
[nav style=""]
...menu items
[/nav]
[/dropdown]
[/button_group]
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد . [nav] منوی باز شونده
| style | Description |
|---|---|
uk-color |
Use the main menu color in the dropdown menu |
uk-dropdown-flip |
Aligns the dropdown menu to the right |
uk-dropdown-up |
Aligns the dropdown menu above the toggle |
uk-dropdown-center |
Centers the dropdown menu. |
uk-dropdown-small |
Set the dropdown to be smaller |
[button_group]
[button style="color" href="#" target="_self"]split button[/button]
[dropdown style=""]
[button style="color" href="#" target="_self"][icon style="icon-angle-down"/][/button]
[nav style="uk-color uk-dropdown-up uk-dropdown-center uk-dropdown-small"]
...menu items
[/nav]
[/dropdown]
[/button_group]
هشدار
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد . [alert] نمایش کدهای کوتاه
[alert]Your alert message here[/alert]
تنوع رنگها
You can change the color scheme of the alert box by adding the following styles: success, warning, or danger
[alert style="success"]Your alert message here[/alert]
هشدارها
To add a close button to an alert, use the close-button parameter in the alert shortcode
[alert close-button style="danger"]Your alert message here[/alert]
تغییر اندازه
To create a large alert with added padding, use the uk-alert-large style in the alert shortcode.
تنظیمات بخش
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
[alert close-button style="success uk-alert-large"] [heading size="h3" style="underline"]We are because of you[/heading] <p>All of all our customers are happy with our current and upcoming projects. The other 5% are learning the secret of appreciating good stuff. It is possible for you to do whatever you choose, if you first get to know who you are</p> [/alert]
پنل ها
استفاده از panel برای ایجاد پنل
عنوان پنل
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.عنوان پنل
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.عنوان پنل
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.[panel] [heading size="h3" style="underline"]Panel Title[/heading] Your content here [/panel]
column نمونهاصلاحات
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید. یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
پنل پیشرفته
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .پنل معمولی
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .[panel style="uk-panel-box-primary"] [heading size="h3" style="underline uk-panel-title"]Panel Title[/heading] Your content here [/panel]
پنل به همراه آیکن
این یک متن نمونه برای این قالب می باشد و از طریق کنترل پنل مدیریت قابل ویرایش و حذف می باشد.[icon] متن نمونه برای نمایش عملکرد متون در قالب
پنل پیشرفته
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.پنل معمولی
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.[panel style="uk-panel-box-primary"] [heading size="h3" style="underline uk-panel-title"][icon style="icon-envelope-o"/] Panel Title[/heading] Your content here [/panel]
نمایش مشخصات شخصی پنل
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید. یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
[person name="George Freeby" title="Head of ICT" avatar="images/demo/avatar/client-1.png"]
<p>Change will not come if we wait for some other person or some other time</p>
<br/>
<div class="uk-text-right">
[icon_button icon="icon-pinterest" url="#" target="_self"][/icon_button]
[icon_button icon="icon-linkedin" url="#" target="_self"][/icon_button]
[icon_button icon="icon-facebook" url="#" target="_self"][/icon_button]
</div>
[/person]
علامت ها
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد . [badge] کدهای کوتاه
[badge]new[/badge]
حالت های رنگی
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
[badge style="success"]new[/badge] [badge style="warning"]legend[/badge] [badge style="danger"]note[/badge] [badge style="note"]normal[/badge] [badge style="note uk-badge-notification"]1[/badge]
جعبه بازشونده
ک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
بازشونده
آموزش بروزرسانی جوملا
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
[toggle state="open" title="Your toggle title here"]Your toggle content here[/toggle]
بسته شونده
چگونه کد تخفیف دریافت کنم؟
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
[toggle state="closed" title="Your toggle title here"]Your toggle content here[/toggle]
نمایش کد
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید.
کد
<ul> <li class="uk-nav-header uk-navbar-nav-subtitle">Menu Heading<div>Subtitle possible</div></li> <li><a href="#">[icon style="icon-envelope-o"/] Menu Icon</a></li> <li><a href="#">[icon style="icon-heart-o"/] Another Menu item</a></li> <li class="uk-nav-divider"></li> </ul>
[toggle state="closed code" title="Your toggle title here"]Your toggle code here[/toggle]
دو منظوره
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
ایجاد بازشونده های دو منظوره
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.نمونه ۱
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
نمونه ۲
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
نمونه ۳
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
[toggle state="closed" title="Toggle title"]some text here [child_toggle state="closed" title="child toggle A"]some text here[/child_toggle] [/toggle]
راهنمای ابزارها
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
<a class="uk-icon-dribbble" data-uk-tooltip href="http://dribbble.com/arrowthemes" target="blank" title="dribbble"></a>
موقعیت
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
| Options | Description |
|---|---|
pos:'top' |
Aligns the tooltip to the top. |
pos:'top-left' |
Aligns the tooltip to the top left. |
pos:'top-right' |
Aligns the tooltip to the top right. |
pos:'bottom' |
Aligns the tooltip to bottom. |
pos:'bottom-left' |
Aligns the tooltip to bottom left. |
pos:'bottom-right' |
Aligns the tooltip to bottom right. |
pos:'left' |
Aligns the tooltip to left. |
pos:'right' |
Aligns the tooltip to right. |
<a class="uk-icon-dribbble" data-uk-tooltip="{pos: 'bottom'}" href="http://dribbble.com/arrowthemes" target="blank" title="dribbble"></a>
نوار پیشرفت
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
| Options | Description |
|---|---|
uk-progress-mini |
Size modifier for a mini progress bar |
uk-progress-small |
Size modifier for a small progress bar |
uk-progress-primary |
Color modifier for a blue progress bar |
uk-progress-success |
Color modifier for a green progress bar |
uk-progress-warning |
Color modifier for an orange progress bar |
uk-progress-danger |
Color modifier for a red progress bar |
uk-progress-striped |
Add stripes to the progress bar |
uk-active |
Animate a striped progress bar |
نوار پیشرفت ساده
[progress style="" width=40][/progress]
انواع سایز
[progress style="uk-progress-mini" width=40][/progress] [progress style="uk-progress-small" width=50][/progress] [progress style="" width=60][/progress]
نوار پیشرفت رنگی
[progress style="uk-progress-primary" width=30][/progress] [progress style="uk-progress-success" width=40][/progress] [progress style="uk-progress-warning" width=50][/progress] [progress style="uk-progress-danger" width=60][/progress]
چند منظوره
[progress style="uk-progress-success uk-progress-striped uk-active" width=45]loading...[/progress]
زبانهها
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
زبانه های افقی
-
اولین زبانه
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
-
دومین زبانه
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
-
سومین زبانه
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
[tab tab_content_id="tabs_example1"] [tab_link active]Tab 1[/tab_link] [tab_link]Tab 2[/tab_link] [tab_link]Tab 3[/tab_link] [/tab] [tab_content content_id="tabs_example1"] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [tab]Your content goes here[/tab] [/tab_content]
زبانه های عمودی
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
-
اولین زبانه
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
-
دومین زبانه
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
-
سومین زبانه
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
[tab_grid]
[column size="2-10"]
[tab_left tab_content_id="tabs_example1"]
[tab_link active]Tab 1[/tab_link]
[tab_link]Tab 2[/tab_link]
[tab_link]Tab 3[/tab_link]
[/tab_left]
[/column]
[column size="8-10"]
[tab_content content_id="tabs_example1"]
[tab]Your content goes here[/tab]
[tab]Your content goes here[/tab]
[tab]Your content goes here[/tab]
[/tab_content]
[/column]
[/tab_grid]
تگها
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید. [tag] shortcode
پرفروش ترین گرانترین کم روش ترین ارزان ترین محبوب ها
[tag url="#"]Themeforest[/tag] [tag url="#"]envato[/tag] [tag url="#"]youtube[/tag] [tag url="#"]web design[/tag]
جداول
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید. uk-table متن نمونه برای نمایش عملکرد متون در قالب
| Table Heading | Table Heading | Table Heading |
|---|---|---|
| Table Footer | Table Footer | Table Footer |
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
نمایش کد
<table class="uk-table"> <caption>...</caption> <thead> <tr> <th>...</th> </tr> </thead> <tfoot> <tr> <td>...</td> </tr> </tfoot> <tbody> <tr> <td>...</td> </tr> </tbody> </table>
استایل دهی
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
| Settings | Productivity | Totals |
|---|---|---|
| Totals | $ 49,000.00 | |
| Table Data | Table Data | $ 10,000.00 |
| Table Data | Table Data | $ 15,000.00 |
| Table Data | Table Data | $ 24,000.00 |
نمایش کد
<table class="uk-table uk-table-hover uk-table-striped"> <thead> <tr> <th>[icon style="icon-gear"/] Settings</th> <th>[icon style="icon-leaf"/] Productivity</th> <th>[icon style="icon-usd"/] Totals</th> </tr> </thead> <tfoot> <tr> <td>Totals</td> <td></td> <td>$ 49,000.00</td> </tr> </tfoot> <tbody> <tr> <td class="uk-width-2-10">Table Data</td> <td class="uk-width-5-10">Table Data</td> <td class="uk-width-3-10">$ 10,000.00</td> </tr> <tr> <td class="uk-width-2-10">Table Data</td> <td class="uk-width-5-10">Table Data</td> <td class="uk-width-3-10">$ 15,000.00</td> </tr> <tr> <td class="uk-width-2-10">Table Data</td> <td class="uk-width-5-10">Table Data</td> <td class="uk-width-3-10">$ 24,000.00</td> </tr> </tbody> </table>
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را ویرایش یا حذف نمایید. اینجا
تصاویر
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد .شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
| Style | Description |
|---|---|
uk-thumbnail |
creates a border around the image |
uk-image-round |
creates an image with rounded corners |
uk-thumbnail-caption |
Adds a caption to an image using a separate div |
uk-thumbnail-expand |
Makes the image fill the entire width of the parent container |
نمایش استایل تصویر

[image style="uk-thumbnail" url="images/demo/sample.jpg" title="sample_1" width="275" height="182" /]
تصویر گوشه گرد

[image style="uk-image-round" url="images/demo/sample.jpg" title="sample_1" width="275" height="182" /]
نمایش استایل تصویر
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.

<div class="uk-thumbnail"> [image style="" url="images/demo/sample.jpg" title="sample_1" width="275" height="182" /] <div class="uk-thumbnail-caption">image caption</div> </div>
متن نمونه برای نمایش عملکرد متون در قالب جوملا کلیک
تنظیمات ماژول
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
| target | Description |
|---|---|
modal-a |
show modal box for modules in modal-a position |
modal-b |
show modal box for modules in modal-b position |
modal-c |
show modal box for modules in modal-c position |
یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.یک متن نمونه برای نمایش عملکرد متون در قالب.شما می توانید این متون را از بخش مدیریت جوملای خود ویرایش نمایید.
تغییر اندازه
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
نمایش حالت لینک
لینک ۱ لینک ۲ لینک ۳
[modal_box link target="modal-a"]modal-a[/modal_box] [modal_box link target="modal-b"]modal-b[/modal_box] [modal_box link target="modal-c"]modal-c[/modal_box]
نمایش دکمه
دکمه ۱ دکمه ۲ دکمه ۳
[modal_box button style="color" target="modal-a"]modal-a[/modal_box] [modal_box button style="color" target="modal-b"]modal-b[/modal_box] [modal_box button style="color" target="modal-c"]modal-c[/modal_box]
توضیحات
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
<!-- create a link that will trigger the pop-up modal box --> [modal_box link target="mycontent"]my link[/modal_box] <!-- create the content of the modal box --> [modal_box content target="mycontent" style="mod-color"] ... [/modal_box]
پاپ آپ مطالب
آهنگ
شما می توایند از کد کوتاه [audio] برای نمایش آهنگ استفاده کنید.
[audio] [source type="audio/mp3" url="images/demo/audio/sample.mp3"][/source] [/audio]
ویدئو
برای نمایش ویدئو می توانید از کد کوتاه [video] استفاده کنید
[video poster="/images/demo/video/poster.jpg"] [source type="video/mp4" url="images/demo/video/big_buck_bunny.mp4"][/source] [source type="video/webm" url="images/demo/video/big_buck_bunny.webm"][/source] [/video]
یک متن نمونه برای نمایش عملکرد متون در قالب می باشد.شما می توانید این متون را از طریق بخش مدیریت جوملای خود ویرایش یا حذف نمایید.
یوتیوب
[youtube id="YE7VzlLtp-4"][/youtube]
ویمو
[vimeo id="1084537"][/vimeo]
تعاریف
| Element | Description |
|---|---|
<a> |
Turn text into hypertext using the a element. |
<em> |
Emphasize text using the em element. |
<strong> |
Imply any extra importance using the strong element. |
<code> |
Define inline code snippets using the code element. |
<del> |
Mark document changes as deleted text using the |
<ins> |
Mark document changes as inserted text using the ins element. |
<mark> |
Highlight text with no semantic meaning using the mark element. |
<q> |
Define inline quotations using q element.insidea q element |
<abbr> |
Define an abbreviation using the abbr element with a title. |
<dfn> |
Define a definition term using the dfn element with a title. |
<small> |
De-emphasize text for small print using the small element. |
این یک متن نمونه برای نمایش عملکرد متون در قالب ارائه شده توسط وبسایت جومی باشد . کلیک